Shablon Instagram Psd
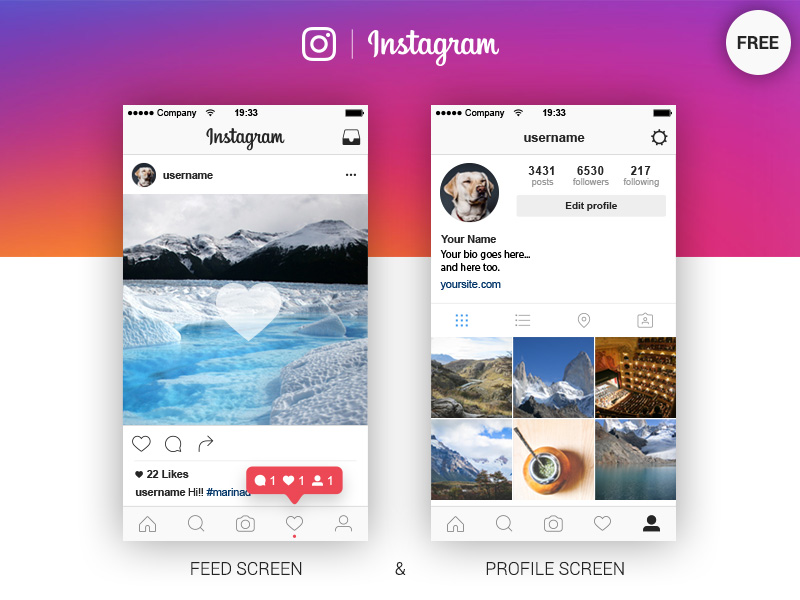
Instagram UI Kit template for and free download. Latest design version of Instagram (2018) template includes UI/UX mockups, layouts and design for download. Free copyright for icons and fonts. Photo includes for non-commercial use. Inside 9 main instagram screens for free download: Photo feed, Stories screen, Profile screen, Settings screen, Edit profile screen, Search screen, Invite screen activity screen, Sign-in screen. Used font: Lato (Google Fonts) From the author “I didn’t find the current Instagram mockup.  So I decided to do it myself. And also i needed PSD and Sketch versions.
So I decided to do it myself. And also i needed PSD and Sketch versions.
Inside PSD + Sketch versions.” Instagram UI Kit 2018 freebie was designed.

4 Followers, 0 Following, 2 Posts - See Instagram photos and videos from Bymaga_Shablon (@bymaga_shablon). If you're in need of an Instagram template, web version, be sure to check this one out. You can use it as a mockup, to see how your photos will look like, or to.
Thanks to Instagram's incessant commitment to regularly changing various features on the photo-sharing app, it's more than understandable that you may not know the current image specifications for the platform. After a quick Google search brought up a host of conflicting answers, I decided to do some tests of my own and create several free Photoshop templates to make all our lives much easier. Most of you reading this will probably have a much more curated Instagram feed than your non-photographic friends and family. I personally use my own Instagram account more like a second portfolio, and for that reason, everything goes through Photoshop first. Being one of these people who doesn't post too excessively, I have always resorted to manually creating upload-friendly files by hand. Although it doesn't take too long to do, the whole process still feels like a chore.

For years I have been meaning to make some templates to help automate my workflow, and now I can finally say that I have got around to doing it. Here are the image specifications you should be using for Instagram in 2018. Instagram Profile Pictures If you've had the same profile picture on the app for a few years, it might be worth checking that the version you last uploaded is a decent resolution. It may look fine on your mobile device, but remember that some people may be looking at your profile on something like a high-resolution monitor.
Contrary to what you will read on many other websites, the numbers you should be using for your profile picture are 320 px by 320 px. By all means, upload bigger images if you want, but Instagram automatically compresses and resizes them down to the aforementioned numbers to store online. As with many other social media platforms, Instagram profile pictures are now circular on both the mobile app and the web browser. You don't need to worry about creating a circular image, as Instagram will take your square picture and display a round frame over it. If, as with Fstoppers' Instagram account, you use a logo on your Instagram page, make sure the design is perfectly centered in the middle of your 320 px by 320 px canvas. Trying to guess if your square image will look good in a circular frame can be a bit hit-and-miss or at the very least rather time-consuming when using trial and error on the app.
It's for this reason that I decided to make a profile template to take the guesswork out of it. This template is included in the free download pack at the bottom of the article. All you need to do is place your picture below the circular image mask layer to get an idea of how it will look. After using this template, I realized that my own profile picture would actually look better if it was nudged up just slightly. This is something I would have never been able to accurately achieve while in the app. The Square Image Post The original square format is still, by far, the favorite aspect ratio on Instagram. The resolution you should be using in 2018 to maximize quality is 1,080 px by 1,080 px.